Tags: ExtensionsWriter
- Plantuml Markdown Bitbucket
- Plantuml In Markdown Minecraft
- Plantuml-markdown Mkdocs
- Plantuml In Markdown 2
- Plantuml In Markdown
This extension enables PlantUML directly in your Writer documents.
Description
Get the extension
- Child-erotica stories, series and novels by some of the best authors on the Internet.
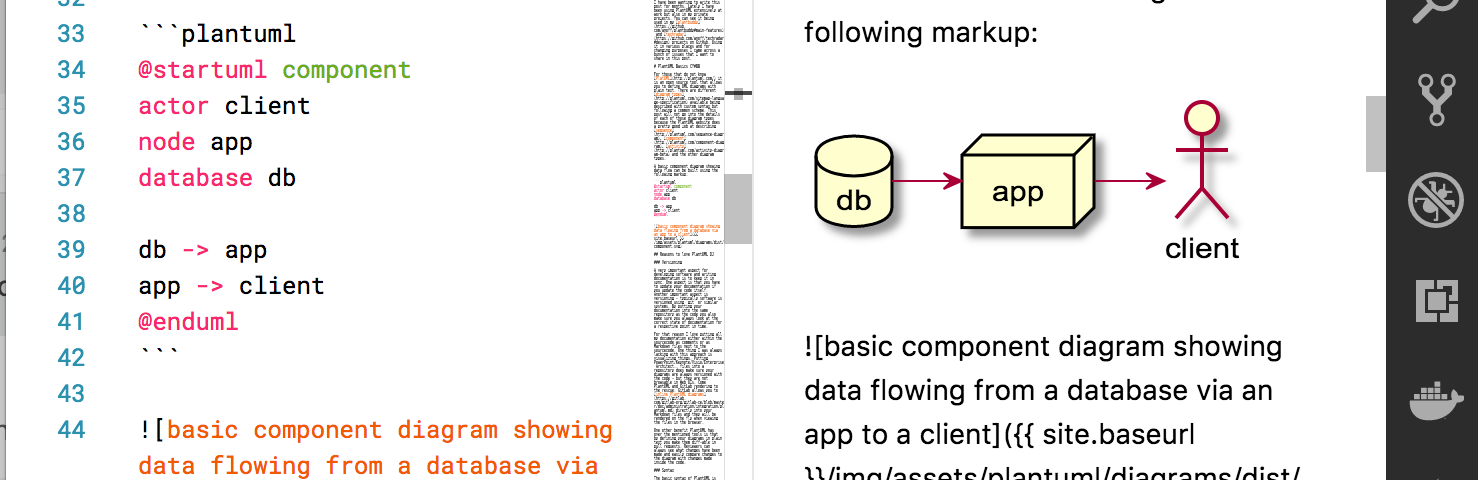
- @startuml / @enduml is still recommended, so that PlantUML code in Markdown can be managed by other function of this plugin.
The extension can be found on the extension website: https://extensions.libreoffice.org/extensions/libo_plantuml or on Github.com: https://github.com/lodahl/Libo_PlantUML/ .
Getting started
Browse Most Relevant Porn Mark Speare Videos updated regularly at PussySpace Porn Tube! Watching Sex Mark Davis with tons of Best Adult Video! PlantUML Extension for Python-Markdown. This plugin implements a block extension which can be used to specify a PlantUML diagram which will be converted into.
The extension implements a new toolbar by the name PlantUML. If the toolbar doesn't appear automatically, you can easily find it under View → Toolbars → PlantUML.
Generate image
All you have to do is to write your PlantUML syntax right into you document. You can have one or several diagrams in each document. Be aware that PlantUML syntax can not be inside a table or a text frame.
@startuml
Demo1 -> Demo2
Demo2 -> Demo3
Demo3 -> Demo1
Demo1 -> Demo3
@enduml
You have two options:
If you cursor is placed inside a PlantUML code, you will generate only that diagram. If the cursor is outside PlantUML code, that will generate all PlantUMLs in the document.
Click on the first icon called Make UML.
The result is that the image of the diagram is added and the document now shows both the PlantUML code and the diagram.
You can at any time change the code and regenerate an updated diagram image.
@startuml
Keymander mac software download. start
:Demo 1;
:Demo 2;
:Demo 3;
stop
@enduml
The code will at this time be assigned the paragraph style by the name PlantUML.
Hiding the code
You can toggle viewing the code on and off with a click on the second button called Toggle source.
Paragraph styles
Hiding and showing the code is based on the style applied to the code first time you create an image. This style is controlling hiding and viewing the code.
If you want to, you can change the look and feel of any PlantUML code by changing the paragraph style.
Diagram from external file
Insert
It is possible to insert PlantUML code from external sources.
If you just want to insert the code directly, you can insert the code by using Insert → Text from file.. and then navigate to where your PlantUML code is stored. This will just insert the code from the file.
Link
If you want to make a generic link to an external PlantUML source file, you need to insert a Section in you document with Insert → Section.
In the Insert Section dialog you must check Link and then navigate to your PlantUML source code from the File name field. This will insert a section with the source from the file.
The section will contain the code that can be converted to a diagram image and toggled just as if it was written directly in the document.
Encoding
When inserting PlantUML from external source you might meet some issues with encoding. Default encoding the source as UTF-8 will import and link with errors, as LibreOffice is considering the content as ISO (in my case ISO 8859-1) and the diagram will be wrong encoded.

If you encode the source file with the same encoding than LibreOffice, the the imported or linked files will render correctly.

On Windows I use Notepad++ and encoding in UTF-8 BOM without problems.
Graphwiz missing
On Windows I have discovered that sometimes PlantUML is complaining about Graphwiz not being present.
Download Graphwiz from here and install it. That solved the problem for me.
Just run ./make.sh Libo_PlantUML (on linux)
Test
This extension has been tested with LibreOffice 6.0 and 6.1 on Windows and Linux.
History
- 04.11.2018: 121
- Checking for cursor is in a textframe.
- Supports other types than PlantUML e.g., @startsalt and @startdot
- 17.10.2018: 1.2.0:
- Added support for LibreOffice 6.1
- Checking for cursor is in a table
- Some minor fixes to UI.
- 27.04.2017: 1.1.0
- Create new develop branch
- Removed progress dialog and replaced with status bar.
- 23.04.2017: 1.0.0: 1.0.0
- This initial version is a core transformation from the original macro by Poul Bondo (e-mail: pba@mailme.dk) here: http://sourceforge.net/projects/plantuml/files/plantuml.odt/download
Additional documentation: https://github.com/lodahl/Libo_PlantUML
Homepage: https://github.com/lodahl/Libo_PlantUML
Release List
- ReleaseDescriptionCompatibilityOperating SystemsLicenseRelease notes
- 1.2.208.04.2019: 122
* Upgrade plantuml.jar to 1.2019.4
* Now supporting Mindmaps with @startmindmap and @endmindmap as well as Work Breakdown Structure with @startwbs and @endwbs.6.0Linux, WindowsLGPL08.04.2019: 122
- Upgrade plantuml.jar to 1.2019.4
- Now supporting Mindmaps with @startmindmap and @endmindmap as well as Work Breakdown Structure with @startwbs and @endwbs.
- 1.2.1Checking for cursor is in a textframe.
Supports other types than PlantUML e.g., @startsalt and @startdot4.0Linux, Windows, macOSLGPLChecking for cursor is in a textframe.
Download
Supports other types than PlantUML e.g., @startsalt and @startdot - 1.2.0Added support for LibreOffice 6.1
Checking for cursor is in a table
Some minor fixes to UI (Error messages)5.3Linux, Windows, macOSGPL- Added support for LibreOffice 6.1
- Checking for cursor is in a table
- Some minor fixes to UI (Error messages)
- 1.1.0Most important feature is that plantuml.jar now is embedded in the extension.5.0Linux, Windows, macOSLGPL
Plantuml.jar is embedded in the extension and doesn't have to be downloaded separately.
Progress dialog is removed an replaced by a status bar count.
Added two icons.
Download - 1.0.0Inital release.
Exactly as the original file from https://plantuml.com5.0Linux, WindowsLGPLInstallation
Before installing the tools in this document make sure that you have installed java and plantuml and that they are working properly.
Java must be available from the standard path
plantuml.jar must be copied to HOME/plantuml/ where HOME refers to your own home directory
HOME is typically “c:documents and settings<username>My Documents” on Windows XP and “/home/<username>/” on Ubuntu.
After installation you should see an additional toolbar with two buttons:
- UML.* : Perform the PlantUML operations
- UML! : Show / Hide the PlantUML code
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.

Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking
By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
Plantuml Markdown Bitbucket
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview
Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.

When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:
You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:
The Markdown preview security settings apply to all files in the workspace.
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.
Tip: You can add in your own User Defined Snippets for Markdown. Take a look at User Defined Snippets to find out how.
Compiling Markdown into HTML
VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile .md files into .html files. Let's walk through compiling a simple Markdown document.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.js module, markdown-it.
Note: There are many Markdown compilers to choose from beyond markdown-it. Pick the one that best suits your needs and environment.
Step 2: Create a simple MD file
Open VS Code on an empty folder and create a sample.md file.
Note: You can open a folder with VS Code by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
Place the following source code in that file:
Step 3: Create tasks.json
The next step is to set up the task configuration file tasks.json. To do this, run Terminal > Configure Tasks and click Create tasks.json file from templates. VS Code then presents a list of possible tasks.json templates to choose from. Select Others since we want to run an external command.
This generates a tasks.json file in your workspace .vscode folder with the following content:
To use markdown-it to compile the Markdown file, change the contents as follows:
Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings.
Step 4: Run the Build Task
Since in more complex environments there can be more than one build task we prompt you to pick the task to execute after pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task). In addition, we allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list.
At this point, you should see an additional file show up in the file list sample.html.
If you want to make the Compile Markdown task the default build task to run execute Configure Default Build Task from the global Terminal menu and select Compile Markdown from the presented list. The final tasks.json file will then look like this:
Automating Markdown compilation

Let's take things a little further and automate Markdown compilation with VS Code. We can do so with the same task runner integration as before, but with a few modifications.
Step 1: Install Gulp and some plug-ins
We use Gulp to create a task that automates Markdown compilation. We also use the gulp-markdown plug-in to make things a little easier.
We need to install gulp both globally (-g switch) and locally:
Note: gulp-markdown-it is a Gulp plug-in for the markdown-it module we were using before. There are many other Gulp Markdown plug-ins you can use, as well as plug-ins for Grunt.
You can test that your gulp installation was successful by typing gulp -v. You should see a version displayed for both the global (CLI) and local installations.
Step 2: Create a simple Gulp task
Open VS Code on the same folder from before (contains sample.md and tasks.json under the .vscode folder), and create gulpfile.js at the root.
Place the following source code in that file:
What is happening here?
- We are watching for changes to any Markdown file in our workspace, i.e. the current folder open in VS Code.
- We take the set of Markdown files that have changed, and run them through our Markdown compiler, i.e.
gulp-markdown-it. - We now have a set of HTML files, each named respectively after their original Markdown file. We then put these files in the same directory.
Step 3: Run the gulp default Task
To complete the tasks integration with VS Code, we will need to modify the task configuration from before to run the default Gulp task we just created. You can either delete the tasks.json file or empty it only keeping the 'version': '2.0.0' property. Now execute Run Task from the global Terminal menu. Observe that you are presented with a picker listing the tasks defined in the gulp file. Select gulp: default to start the task. We allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list. At this point, if you create and/or modify other Markdown files, you see the respective HTML files generated and/or changes reflected on save. You can also enable Auto Save to make things even more streamlined.
If you want to make the gulp: default task the default build task executed when pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) run Configure Default Build Task from the global Terminal menu and select gulp: default from the presented list. The final tasks.json file will then look like this:
Step 4: Terminate the gulp default Task
The gulp: default task runs in the background and watches for file changes to Markdown files. Adobe photoshop 2014 download mac 64 bit. If you want to stop the task, you can use the Terminate Task from the global Terminal menu.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - Want to edit your CSS? VS Code has great support for CSS, SCSS, and Less editing.
Common questions
Is there spell checking?
Plantuml In Markdown Minecraft
Not installed with VS Code but there are spell checking extensions. Check the VS Code Marketplace to look for useful extensions to help with your workflow.
Plantuml-markdown Mkdocs
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
Plantuml In Markdown 2
In the walkthrough above, I didn't find the Configure Task command in the Command Palette?
Plantuml In Markdown
You may have opened a file in VS Code rather than a folder. You can open a folder by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.
