- Markup Language Md
- Markdown Markup Language Definition
- Markdown Markup Language Analysis
- Wiki Vs Markdown
When we read texts – whether online, in a newspaper or a printed book – we expect a certain format. Particularly important words are set in bold, a heading stands out from the rest of the test, and a structured list makes the text clearer. We consider this formatting to be obvious – and when we write a text on the PC ourselves, we can usually do so without any problems: from adjusting the font size and adding bullet points to making words bold. Any word processing program offers users a wide range of options for arranging their text.
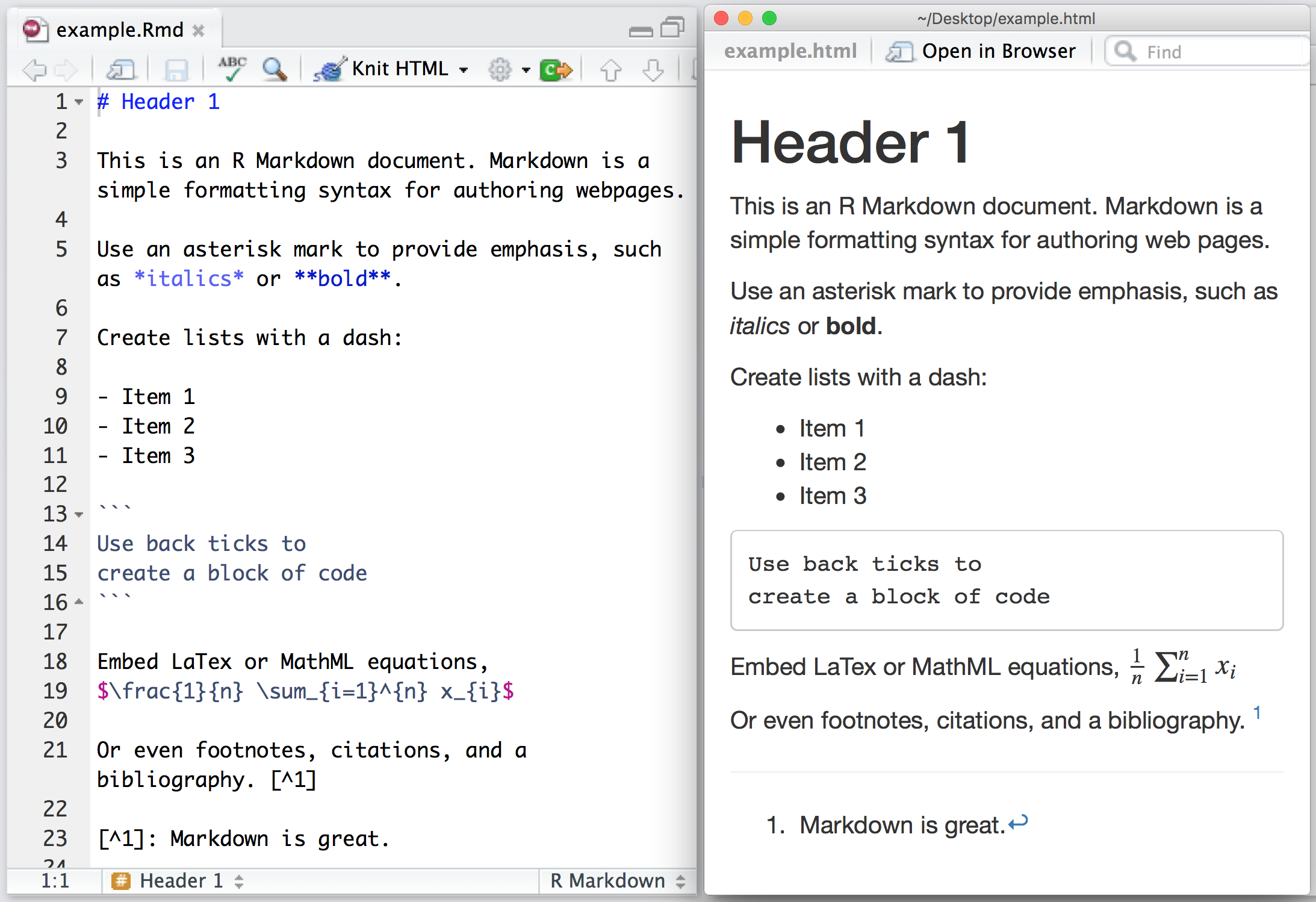
Turn your analyses into high quality documents, reports, presentations and dashboards with R Markdown. Use a productive notebook interface to weave together narrative text and code to produce elegantly formatted output. Use multiple languages including R, Python, and SQL. R Markdown supports a reproducible workflow for dozens of static and dynamic output formats including HTML, PDF, MS. Markdown is a lightweight markup language for creating formatted text using a plain-text editor. John Gruber and Aaron Swartz created Markdown in 2004 as a markup language that is appealing to human readers in its source code form. Markdown is a lightweight markup language with plain text formatting syntax. Docs supports CommonMark compliant Markdown parsed through the Markdig parsing engine. Docs also supports custom Markdown extensions that provide richer content on the Docs site. Markdown is a lightweight markup language with plain text formatting syntax. Its design allows it to be converted to many output formats, but the. You can add images to Markdown using the alt text(imageurl) syntax. Let’s see how it works. A general knowledge of HTML5. For a comprehensive review of the HTML5 markup language, explore our series, How To Build a Website in HTML. Adding Images in Markdown. Here’s the syntax for adding images in Markdown.
But this is by no means a matter of course. Generally, in these situations you mark the text and the software then displays it how you wish. You don’t actually get to see the source text itself, including the markup elements (markers), with Word and similar programs. And if you did, you probably wouldn’t know what to do with it: This code can scarcely be read by people.
Languages like HTML or LaTeX can be written with any text editor, but they aren’t easy for people to decipher. The simplified markup language Markdown seeks to change exactly that. It wants the best of both worlds: to be understandable for both people and machines. Markdown uses self-explanatory elements to format the text. This means the text is relatively easy for people to read.
- Markdown tutorial: The right syntax for your documents
What is Markdown used for?
Just like HTML or LaTeX, Markdown is a markup language. In contrast to these examples, however, Markdown aims to be as easy as possible for people to read. Each markup element is closely related to the actual meaning, rather than being abstract. This can be shown most easily with an example: If you want to highlight a word in bold in HTML, you can either use the '<b>' or the '<strong>' tags.
Canon mx492 software download mac. If you write a document in LaTeX, use the element textbf (in continuous text mode).
Although both can be read relatively easily, they are harder to write – particularly when it comes to longer texts. Markdown simplifies this by marking bold passages with asterisks.
On the one hand, this version is easier to read as the asterisks make the bold text clear, and on the other hand, the four characters can be typed much quicker than tags. Even without converting (i.e. in plain text), a reader can easily determine what the author means – even without understanding the Markdown syntax.
This makes Markdown appealing particularly to users who don’t have a background in IT or web design skills, but still want to write texts for the internet regularly : for example, bloggers who work with a content management system (CMS). But even tech-savvy people resort to Markdown for writing simple texts. For instance, some programmers use the Markdown language to write supporting documents (e.g. readme files) that aren’t converted. Whether the user opens the text in a Markdown viewer or reads it in its raw state, there’s barely a difference in terms of readability.
For the most well-known CMSs like WordPress or Joomla, there are plugins that enable systems to understand Markdown. Many wikis, forums (such as reddit), and the website generator Jekyll can also work with the simplified markup language.
Markup languages are not considered to be programming languages. The former are only intended to define how a text is to be structured. Conversely, programming languages are characterized by loops and variables, forming the basis for writing software.
Markdown does not attempt to replace HTML – its creative possibilities are far too limited in any case. The developers of the language instead view Markdown as a complement. It’s possible to insert HTML elements into a Markdown document, thereby expanding the range of the relatively basic language. However, the Markdown language is intended primarily to simplify writing (especially online). When Markdown documents are converted by the parser, documents such as HTML documents are created to enable display in browsers.
The name “Markdown” is a play on words. Although a member of the “markup languages,” the name Markdown makes it clear that it concerns a down-scaled language.
Markdown tutorial: The right syntax for your documents
Since Markdown aims to be as simple a markup language as possible, the Markdown syntax is also virtually self-explanatory. Nonetheless, you first need to familiarize yourself with the markup elements before you can use it. We’ve compiled the most important functions for you.
Bold & italics
Markdown makes it especially easy to create bold and italicized text. Only asterisks are required to this end. To write in italics, add an asterisk before and after the word or words. For bold text, use two asterisks – and if you want a text to be both bold and italicized, three asterisks are necessary. Alternatively, you can use underscores.
Strikethroughs

In order to create a crossed-out text, use the tilde in Markdown twice in a row, followed by the respective text and then another two tildes.
Text can’t be underlined in Markdown. Although this is possible using the '<u>' tags in HTML, it’s usually inadvisable to do so. That’s because underlined text is used for hyperlinks online and it’s best to avoid confusing the two uses.
Headings
To create a heading in Markdown, a pound sign is typically used. It’s inserted with a space before the corresponding text. To create headings that are lower in the hierarchy and thus smaller, extra pound signs are added. This enables up to six levels of headings, just like in HTML.
Some users also insert pound signs after the headings. This can increase the readability but is not technically required. These signs are simply ignored in the conversion process.
Alternatively, equals signs and hyphens can be used to mark headings. These are inserted in the line below the actual heading. This option only allows you to create two different sizes of headings. One sign per heading is plenty, although multiple consecutive signs can often be seen. This is purely based on visual reasons since it looks as if the text is underlined once or twice.
Paragraphs
The Markdown language works with hard line breaks to separate paragraphs from each other. To create a completely new block of text (
tag), simply add an empty line. Important note: for Markdown, it’s sufficient if the line is visually empty. So if the line contains white spaces like tabs or spaces, the parser will ignore them and consider the line to be empty. If you want to create a line break like the
tag, add two spaces at the end of a line.
Quotes
In Markdown, quotes in a certain part of the text are indicated using a blockquote element. The greater-than sign is used for this purpose (>). You have the option to either mark each individual line with this sign or to insert it only at the beginning of the paragraph and to end the indented passage with an empty line. Additional formatting elements are possible in the blockquote element.
Lists
To create an unsorted list in Markdown, you can use either the plus sign, the hyphen or an asterisk. All three ways produce the same result.

Conversely, a sorted list is generated by a number directly followed by a period.
Interestingly, the actual number is irrelevant in Markdown. Even if you write “first” three times or start with “third”, the Markdown language will always begin the list with the correct number.
Markdown also gives you the option of creating checklists. These appear with a box that can be activated by clicking on it. You can also add a checkmark when creating the list. To do so, insert square brackets and an X.
It’s important that you remember to leave a space between the square brackets for empty checkboxes. Otherwise, Markdown won’t recognize your text as a list.
Code
To mark a text as code in Markdown, a backtick – also known as an accent grave – is used (not to be confused with a simple quotation mark). The text is marked with a backtick at the start and end of the relevant passage. This enables source code or software commands to be incorporated directly into the running text.
When writing the code, take care not to accidentally insert an accent grave: à. This occurs automatically when you type a vowel after the sign. You can avoid this problem by first pressing the space bar after the backtick and then writing the vowel.
If a backtick is used in your code example itself, you can also use the sign twice at the beginning of the code section. In this case, Markdown will not interpret the simple backtick as an instruction.
To mark an entire block as source code, you can either use a tab or four spaces – for each line. You can indent the selected lines further by adding more tabs or spaces.
If you’d prefer to use signs to start and end code blocks, you can also mark the corresponding passage with three backticks at the start and at the end. Here you also have the option – at least with many Markdown editors – to create color highlights automatically. To do so, enter the language of the following source code after the three introductory backticks.
Images & hyperlinks
Markdown can likewise be used to integrate images and hyperlinks in your text. Both are created with a combination of square and round brackets. You can generate a link by placing the anchor text – i.e. the words or phrases visible in the text – in square brackets and inserting the URL in round brackets directly afterwards. If you’d like to give the hyperlink an optional title that the user can see in the mouseover, this is also possible: Enter the text in the round brackets, separated from the URL with a space and put in double quotation marks.
If you want to include a URL or an email address in the normal running text, most Markdown editors automatically create a clickable hyperlink. But to make sure this happens, you can insert a less-than and greater-than sign. To prevent this automatic editor feature, however, you should mark the URL as code and use backticks again.
As with hyperlinks, images can also be added to the Markdown document. To add images, start with an exclamation mark. Afterwards again insert square brackets which contain the alternative text for the image and round brackets with the image URL. This is then directly displayed in the text.
Of course, you can also link to HTML pages or images on your own server. If the current document is located on the same server, relative paths suffice.
Images and hyperlinks can also be combined. To create a clickable link behind an image, you can nest the two functions together. In this case, the image becomes the anchor text and thus appears in the square brackets.
Tables
Pipes (|) allow tables to be drawn in Markdown. Each cell is separated by a pipe. To create the header rows that are visually distinct from the rest of the content, you highlight the corresponding cells with hyphens.
In principle, it’s not important that the pipes are located one below the other. This only increases the readability when the Markdown document is viewed in its raw version. The same applies to pipes located to the side. These are likewise inconsequential for the compiling process.
Footnotes
Markdown gives you the option of inserting footnotes. You can write a reference number in the running text and link to the footnote at the end of the page – a corresponding line is created automatically. The reference number is also formatted as a hyperlink. Clicking on it leads directly to the relevant footnote. To use this automatic function, you should first insert the reference number after the respective word. In square brackets, you first write a circumflex and then the number.
The number you use (other terms are also possible) does not matter. Just like when creating lists, Markdown automatically performs the counting for you. However, it’s important that you correctly link to the reference again for the footnote. Add the same number to a new line with a circumflex in a bracket, insert a colon and then write the actual footnote. It can also be fully formatted and encompass multiple lines.
You can actually add the note anywhere in the text. Markdown will always display it at the end of the document. To close the note and return to the actual running text, insert an empty line.
& and <>
Since Markdown is closely related to HTML, the “and” symbol as well as the less-than and greater-than sign deserve special attention. These signs are used in HTML to open and close tags (<>) or to work with entities (&). But if you want to use the signs for their original purpose, they have to be masked in HTML: &, < and >. In general, there’s no reason in Markdown why you can’t use the signs “as they are”. However, since users have the possibility of mixing up Markdown with HTML, this is more complicated in practice. The parser understands when you want the simple characters and when you want HTML code so you don’t need to solve this problem yourself.
Backslash masking
Besides the specific characters involved in HTML, Markdown also uses certain symbols as markups. When you insert them, the parser will respond to them during conversion. This pertains to the following signs:
- Asterisk: *
- Hyphen: -
- Underscore: _
- Round brackets: ()
- Square brackets: []
- Curly brackets: {}
- Period: .
- Exclamation mark: !
- Pound: #
- Accent grave: `
- Backslash:
To use these signs for their original purpose, simply add a backslash in front of them. Important: The backslash must be entered before each individual sign, i.e. before an opening bracket and before a closing bracket.
Would you like to try Markdown yourself? Find out which program is right for your system in our article on Markdown editors.
This article provides an alphabetical reference for writing Markdown for docs.microsoft.com (Docs).
Markdown is a lightweight markup language with plain text formatting syntax. Docs supports CommonMark compliant Markdown parsed through the Markdig parsing engine. Docs also supports custom Markdown extensions that provide richer content on the Docs site.
You can use any text editor to write Markdown, but we recommend Visual Studio Code with the Docs Authoring Pack. The Docs Authoring Pack provides editing tools and preview functionality that lets you see what your articles will look like when rendered on Docs.
Alerts (Note, Tip, Important, Caution, Warning)
Alerts are a Markdown extension to create block quotes that render on docs.microsoft.com with colors and icons that indicate the significance of the content. The following alert types are supported:
These alerts look like this on docs.microsoft.com:
Note
Information the user should notice even if skimming.
Tip
Optional information to help a user be more successful.
Important
Essential information required for user success.
Caution
Negative potential consequences of an action.
Warning
Dangerous certain consequences of an action.
Angle brackets
If you use angle brackets in text in your file--for example, to denote a placeholder--you need to manually encode the angle brackets. Otherwise, Markdown thinks that they're intended to be an HTML tag.
For example, encode <script name> as <script name> or <script name>.
Angle brackets don't have to be escaped in text formatted as inline code or in code blocks.
Apostrophes and quotation marks
If you copy from Word into a Markdown editor, the text might contain 'smart' (curly) apostrophes or quotation marks. These need to be encoded or changed to basic apostrophes or quotation marks. Otherwise, you end up with things like this when the file is published: It’s
Here are the encodings for the 'smart' versions of these punctuation marks:
- Left (opening) quotation mark:
“ - Right (closing) quotation mark:
” - Right (closing) single quotation mark or apostrophe:
’ - Left (opening) single quotation mark (rarely used):
‘
Blockquotes
Blockquotes are created using the > character:
The preceding example renders as follows:
This is a blockquote. It is usually rendered indented and with a different background color.
Bold and italic text
To format text as bold, enclose it in two asterisks:
To format text as italic, enclose it in a single asterisk:
To format text as both bold and italic, enclose it in three asterisks:
Code snippets
Docs Markdown supports the placement of code snippets both inline in a sentence and as a separate 'fenced' block between sentences. For more information, see How to add code to docs.
Columns
The columns Markdown extension gives Docs authors the ability to add column-based content layouts that are more flexible and powerful than basic Markdown tables, which are only suited for true tabular data. You can add up to four columns, and use the optional span attribute to merge two or more columns.
The syntax for columns is as follows:
Columns should only contain basic Markdown, including images. Headings, tables, tabs, and other complex structures shouldn't be included. A row can't have any content outside of column.
For example, the following Markdown creates one column that spans two column widths, and one standard (no span) column:
This renders as follows:
This is a 2-span column with lots of text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nuncornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donecrutrum non eros eget consectetur.
Headings
Docs supports six levels of Markdown headings:
- There must be a space between the last
#and heading text. - Each Markdown file must have one and only one H1 heading.
- The H1 heading must be the first content in the file after the YML metadata block.
- H2 headings automatically appear in the right-hand navigating menu of the published file. Lower-level headings don't appear, so use H2s strategically to help readers navigate your content.
- HTML headings, such as
<h1>, aren't recommended, and in some cases will cause build warnings. - You can link to individual headings in a file via bookmark links.
Markup Language Md
HTML
Although Markdown supports inline HTML, HTML isn't recommended for publishing to Docs, and except for a limited list of values will cause build errors or warnings.
Images
The following file types are supported by default for images: Download sony software for mac.
- .jpg
- .png
Standard conceptual images (default Markdown)
The basic Markdown syntax to embed an image is:
Where <alt text> is a brief description of the image and <folder path> is a relative path to the image. Alternate text is required for screen readers for the visually impaired. It's also useful if there's a site bug where the image can't render.
Underscores in alt text aren't rendered properly unless you escape them by prefixing them with a backslash (_). However, don't copy file names for use as alt text. For example, instead of this:
Write this:
Standard conceptual images (Docs Markdown)
The Docs custom :::image::: extension supports standard images, complex images, and icons.
For standard images, the older Markdown syntax will still work, but the new extension is recommended because it supports more powerful functionality, such as specifying a localization scope that's different from the parent topic. Other advanced functionality, such as selecting from the shared image gallery instead of specifying a local image, will be available in the future. The new syntax is as follows:
If type='content' (the default), both source and alt-text are required.
Complex images with long descriptions
You can also use this extension to add an image with a long description that is read by screen readers but not rendered visually on the published page. Long descriptions are an accessibility requirement for complex images, such as graphs. The syntax is the following:
If type='complex', source, alt-text, a long description, and the :::image-end::: tag are all required.
Specifying loc-scope
Sometimes the localization scope for an image is different from that of the article or module that contains it. This can cause a bad global experience: for example, if a screenshot of a product is accidentally localized into a language the product isn't available in. To prevent this, you can specify the optional loc-scope attribute in images of types content and complex.
Icons
The image extension supports icons, which are decorative images and should not have alt text. The syntax for icons is:
If type='icon', only source should be specified.
Included Markdown files
Where markdown files need to be repeated in multiple articles, you can use an include file. The includes feature instructs Docs to replace the reference with the contents of the include file at build time. You can use includes in the following ways:
- Inline: Reuse a common text snippet inline with within a sentence.
- Block: Reuse an entire Markdown file as a block, nested within a section of an article.
An inline or block include file is a Markdown (.md) file. It can contain any valid Markdown. Include files are typically located in a common includes subdirectory, in the root of the repository. When the article is published, the included file is seamlessly integrated into it.
Includes syntax
Block include is on its own line:
Inline include is within a line:
Where <title> is the name of the file and <filepath> is the relative path to the file. INCLUDE must be capitalized and there must be a space before the <title>.
Here are requirements and considerations for include files:
- Use block includes for significant amounts of content--a paragraph or two, a shared procedure, or a shared section. Do not use them for anything smaller than a sentence.
- Includes won't be rendered in the GitHub rendered view of your article, because they rely on Docs extensions. They'll be rendered only after publication.
- Ensure that all the text in an include file is written in complete sentences or phrases that do not depend on preceding text or following text in the article that references the include. Ignoring this guidance creates an untranslatable string in the article.
- Don't embed include files within other include files.
- Place media files in a media folder that's specific to the include subdirectory--for instance, the
<repo>/includes/media folder. The media directory should not contain any images in its root. If the include does not have images, a corresponding media directory is not required. - As with regular articles, don't share media between include files. Use a separate file with a unique name for each include and article. Store the media file in the media folder that's associated with the include.
- Don't use an include as the only content of an article. Includes are meant to be supplemental to the content in the rest of the article.
Links
For information on syntax for links, see Use links in documentation.
Lists (Numbered, Bulleted, Checklist)
Numbered list
To create a numbered list, you can use all 1s. The numbers are rendered in ascending order as a sequential list when published. For increased source readability, you can increment your lists manually.
Don't use letters in lists, including nested lists. They don't render correctly when published to Docs. Nested lists using numbers will render as lowercase letters when published. For example:
This renders as follows:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Bulleted list
To create a bulleted list, use - or * followed by a space at the beginning of each line:
This renders as follows:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Whichever syntax you use, - or *, use it consistently within an article.
Checklist
Checklists are available for use on Docs via a custom Markdown extension:
This example renders on Docs like this:
- List item 1
- List item 2
- List item 3
Use checklists at the beginning or end of an article to summarize 'What will you learn' or 'What have you learned' content. Do not add random checklists throughout your articles.
Next step action
You can use a custom extension to add a next step action button to Docs pages.
The syntax is as follows:
For example:
This renders as follows:
You can use any supported link in a next step action, including a Markdown link to another web page. In most cases, the next action link will be a relative link to another file in the same docset.
Non-localized strings
You can use the custom no-loc Markdown extension to identify strings of content that you would like the localization process to ignore.
All strings called out will be case-sensitive; that is, the string must match exactly to be ignored for localization.
To mark an individual string as non-localizable, use this syntax:
For example, in the following, only the single instance of Document will be ignored during the localization process:
Note
Use to escape special characters:
You can also use metadata in the YAML header to mark all instances of a string within the current Markdown file as non-localizable:
Note
The no-loc metadata is not supported as global metadata in docfx.json file. The localization pipeline doesn't read the docfx.json file, so the no-loc metadata must be added into each individual source file.
In the following example, both in the metadata title and the Markdown header the word Document will be ignored during the localization process.
In the metadata description and the Markdown main content the word document is localized, because it does not start with a capital D.

Selectors
Selectors are UI elements that let the user switch between multiple flavors of the same article. They are used in some doc sets to address differences in implementation across technologies or platforms. Selectors are typically most applicable to our mobile platform content for developers.
Because the same selector Markdown goes in each article file that uses the selector, we recommend placing the selector for your article in an include file. Then you can reference that include file in all your article files that use the same selector.
There are two types of selectors: a single selector and a multi-selector.
Single selector
.. will be rendered like this:
Multi-selector
.. will be rendered like this:
Subscript and superscript
You should only use subscript or superscript when necessary for technical accuracy, such as when writing about mathematical formulas. Don't use them for non-standard styles, such as footnotes.
For both subscript and superscript, use HTML:
This renders as follows:
Hello This is subscript!
This renders as follows:
Goodbye This is superscript!
Tables
The simplest way to create a table in Markdown is to use pipes and lines. To create a standard table with a header, follow the first line with dashed line:
This renders as follows:
| This is | a simple | table header |
|---|---|---|
| table | data | here |
| it doesn't | actually | have to line up nicely! |
You can align the columns by using colons:
Renders as follows:
| Fun | With | Tables |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Tip
The Docs Authoring Extension for VS Code makes it easy to add basic Markdown tables!
You can also use an online table generator.
Line breaks within words in any table cell
Long words in a Markdown table might make the table expand to the right navigation and become unreadable. You can solve that by allowing Docs rendering to automatically insert line breaks within words when needed. Just wrap up the table with the custom class [!div].
Here is a Markdown sample of a table with three rows that will be wrapped by a div with the class name mx-tdBreakAll.
It will be rendered like this:
| Name | Syntax | Mandatory for silent installation? | Description |
|---|---|---|---|
| Quiet | /quiet | Yes | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Suppresses any attempts to restart. By default, the UI will prompt before restart. |
| Help | /help | No | Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors. |
Line breaks within words in second column table cells
Markdown Markup Language Definition
You might want line breaks to be automatically inserted within words only in the second column of a table. To limit the breaks to the second column, apply the class mx-tdCol2BreakAll by using the div wrapper syntax as shown earlier.
Data matrix tables
Markdown Markup Language Analysis
A data matrix table has both a header and a weighted first column, creating a matrix with an empty cell in the top left. Docs has custom Markdown for data matrix tables:
Every entry in the first column must be styled as bold (**bold**); otherwise the tables won't be accessible for screen readers or valid for Docs.
Wiki Vs Markdown
HTML Tables
HTML tables aren't recommended for docs.microsoft.com. They aren't human readable in the source - which is a key principle of Markdown.
